Reading Time: 8 mins 20 sec
In this article we are discussing advanced image SEO.
Do you have trouble getting your website to rank better in search results?
Have you ever thought about how effective graphics can be for SEO?
The significance of photos in improving a website’s search engine results is often overlooked by website owners.
But with the appropriate techniques, photos can increase website traffic and boost your overall search engine rating.
In this post, we’ll examine cutting-edge image SEO strategies that can help you use photos to improve your site’s ranks.
So let get started
Read This: How To Use GTmetrix For Website Speed Testing
10 Steps of Advanced Image SEO
1. Re-Size Well Optimize
The first step to optimizing images is to reduce their size, not MB size but ko pixel size.
You can resize the images through this, but if you already resize the images correctly, then you can avoid an extra error.
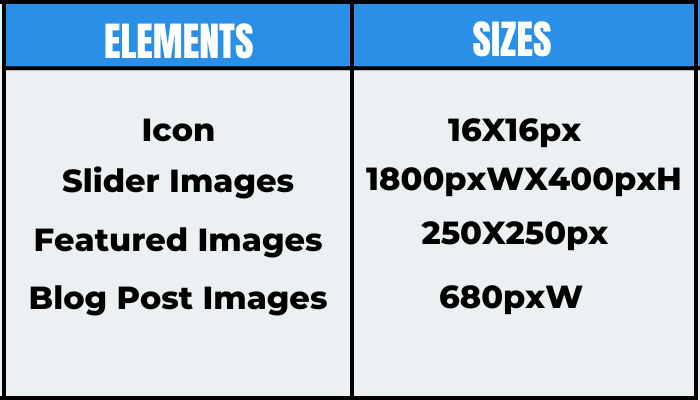
What is the right image size for you?
If you want to take a screenshot of this screen, you can use this thing.

Images have to be kept at the size of 16X16 pixels.
Sliders have to keep it in 1800X400 pixel size.
Can keep in featured 250X250.
And the blog post which is there should be 680 pixels wide.
So you resize the images of your website according to this size chart.
2. Lazy load images
Lazy load means loading the images only when they are needed.
By the way, WordPress has now started loading images lazily, so for this, you do not need to use any plugins.
But still, the issue of lazy loading of images may come to your website.
See, there are two ways to show images on a website.
One is to show the images in a normal way, and the other is to use the images in the background.
In the native lazy load option, this background image is not lazy load.
So the issue with lazy load in your website remains the same and the error keeps appearing.
But why does this happen?
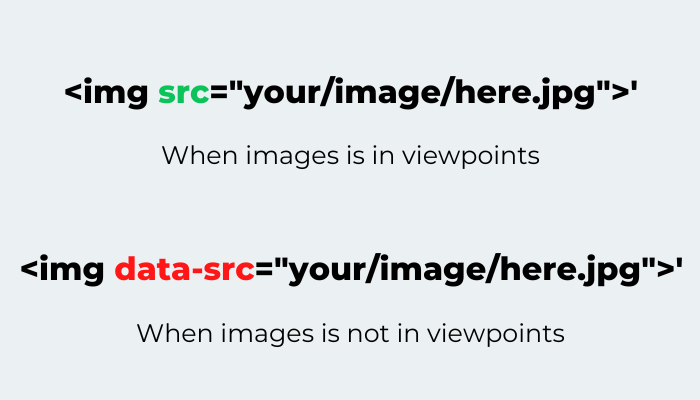
When you display images normally on a web page, you use image src.

As soon as the browser sees the image src, it starts loading the images from that URL.
The lazy load plugin or script changes this src to data-src.
So in the browser, it is not known that there is an image here but as soon as the user scrolls the page and this data src element comes into the viewport.
In the same way again your script or plugin changes this data in src.
And the browser starts showing the image by downloading it.
It is not even clear that the image src is not used in the background image, so the lazy load doesn’t work properly.
So to solve this we use a different plugin that manipulates this background image smartly.
Or in WordPress, if you search for a background image lazy load then you will find many plugins which are free to use.
3. Encode Effectively
Encoding images effectively here we are talking about kb or MB.
Even though the image is 500 megapixels, it can be unnecessarily heavy.
What can be the solution for this, you can compress pictures one by one manually.
There are many free online tools yet Google has launched its own online tool squoosh app.
You don’t even need Photoshop, you can manage images by going to photopea.com
If you are a WordPress user then you have a lot of options and if you want to resize hundreds or thousands of images on your website then you can resize the images only through Python.
4. Use Images CDN
By loading the images through CDN, you can remove a lot of loading time from your server and increase the performance of the website.
5. Avoid redirects

Look at http://abc com/ and https://www.abc.com/ both are different URLs.
So if your website is running on HTTPS version but image URLs use HTTP, then images will appear on your website but images will come from a long way.
In such a situation, the speed of the website will be affected, its solution is to use only one particular URL format.
If your website is running in https://.www then its images should also contain https://www.
If the images are running on only http://www then the URL should also contain only http://www.
And if your website runs without SSL then using an SSL certificate first is more important.
How to solve this issue don’t worry that is very simple.
If your website is custom coded then you can use find and replace commands.
6. Use CSS image sprites
Whenever many icons appear on your website at once, no matter how much you have reduced the size of these icons, it still affects the performance.
Because it’s 10 kilobytes to load 15 icons, the total weight will be only 150 kilobytes.
But the website will have to process 15 requests.
CSS sprites combine 15 items into one, so only one request has to be handled on your website.
Again in WordPress, you will get many plugins to generate, and in the custom-coded website.
7. Avoid embedding –
Images should not be embedded in your website from the other site, it is not just about the size but it is an extra request.
If you have to load the image from any third-party site then you can download it and upload it directly to your site.
8. Delete EXIF data –
Exif data is also called metadata whenever you click the image, it contains all the information like location, camera action, and focal distance which the visitor of your website does not need.
So you can easily remove it safely, most of the image optimization plugins or scripts automatically delete the data.
But if it is still visible in your images, then make sure that you have turned on the setting related to EXIF data in the image operation plugin that you have used in WordPress.
9. Disable hotlinking –
Disable the embedding images option for your website, but other people are embedding images, so that website is consuming bandwidth and your server is loading up.
The result of this is that your website is getting slow.
You can stop hotlinking by changing it in the WordPress plugin or you should use the .htaccess file.
10. Add image dimension –
It is important to have the right size of the image in CSS, this makes the browser guesswork and this means that your CLS score does not deteriorate.
In WordPress, most builders automatically add this value, but in the custom-developed website, you have to see all the images.
And you have to pay attention to whether the specification which should be given to the width or height in an image has not been missed.
If it is so, then it should be fine.
Thankfully this issue doesn’t come up in WordPress until you start coding the images manually by yourself.
Read This: How To Show Favicon In Google Search
Tips for Advanced Image SEO
Understanding Image SEO
Understanding the fundamentals of image SEO is crucial before moving on to more complex strategies. Image SEO is the process of enhancing an image’s visibility and search engine rating. Image optimisation entails optimising a number of components, such as file names, alt text, image descriptions, and image size. Search engines can quickly determine what the image is about and rank it appropriately when these aspects are optimised.
Choosing the Right Images
In advanced image SEO, picking the appropriate photos is essential. You must take the image’s relevancy to your content, its quality, and its size into account while selecting the best photographs. The pictures you pick out should be appropriate for the theme of your essay and properly convey your point. Additionally, the photographs ought to be of excellent quality and designed for quick loading. Large picture sizes might cause your website to load slowly and provide a poor user experience, both of which can hurt your SEO.
Image File Names
When it comes to image SEO, image file names are crucial. It’s crucial to choose a file name that contains pertinent keywords that appropriately describe the image. A generic file name like “image001.jpg” should be avoided. Instead, use names like “red-apple.jpg” or “SEO-image-optimization.jpg” that are descriptive.
Alt Text
Search engines can easily grasp the subject matter of an image thanks to the alt text that describes it. Be detailed and incorporate pertinent keywords into your alt text while writing it. Avoid keyword stuffing, which involves loading the alt text with too many terms. Stuffing your website with keywords might get you in trouble with the search engines and hurt your SEO.
Image Captions
In image SEO, image captions are frequently ignored. However, by adding context to your photographs, you can make them easier for search engines to understand. Be detailed and incorporate pertinent keywords in your image captions. Additionally, image captions can aid in increasing user engagement, which enhances both user experience and SEO.
Image Size
Another important aspect of image SEO is image size. Large image sizes might cause your website to load slowly, resulting in a bad user experience and hurting your SEO. Compress your photographs without sacrificing image quality to optimise them for SEO. To make your photographs smaller, you can utilise online image compression tools or programmes like Photoshop.
Image Sitemap
Another sophisticated image SEO approach that can boost your site’s rankings is the creation of an image sitemap. Search engines can better comprehend and index your photos by using an image sitemap, which gives them details about the images on your website. Use a programme like XML Sitemap Generator to produce an image sitemap, then submit it to Google Search Console.
Image Schema Markup
An image SEO strategy that might help to raise your site’s ranks is image schema markup. In order to help search engines better comprehend and rank your website, schema markup adds more details about its content. Using a tool like Google’s Structured Data Markup Helper will enable you to add image schema markup to your website.
Optimizing Image Loading Speed
For advanced image SEO, improving your image loading speed is essential. Large image sizes might cause your website to load slowly, resulting in a bad user experience and hurting your SEO. Use solutions like Lazy Load or CDN to optimise the speed at which your photos load so that they do not slow down the performance of your website.
Read This: Why ChatGPT Requires A Phone Number For Access
Image Optimization Tools
You can optimise your photos for SEO with the aid of several programmes. These tools include, among others:
- Adobe Photoshop is a well-known image-editing programme that enables you to optimise and compress your photographs without sacrificing quality.
- Using the web programme TinyPNG, you may compress your photographs without sacrificing quality.
- Kraken.io. An online tool for image optimisation that makes your images faster to load.
- You may increase the search engine rankings of your website by optimising your photos for SEO with these tools.
Conclusion
In this article we are discussing advanced image SEO.
Images are a significant component of search engine optimisation for any website.
Utilizing cutting-edge image SEO strategies will help your website rank higher and receive more traffic.
Always remember to pick the appropriate photos, optimise your alt text, captions, and file names, compress your images, make an image sitemap, and use image schema markup.
By putting these strategies into practice, you’ll be well on your way to raising your website’s search engine rankings and increasing visitors.
If you like this article please share and comment.
Read Also
- Top 65 Technical SEO Interview Questions And Answers
- Does Bold Text Help SEO
- How To Create The Perfect H1 Tag For SEO
- Google Announces Five Changes Coming To Mobile Search
- Benefits Of Using Semrush
FAQ
What is SEO for images?
Image SEO is the process of optimising your images for search engines by using proper alt text, captions, and file sizes, among other techniques.
What is the best image for SEO?
PNG
JPEG
WebP
How do images improve SEO?
Images enhance the appeal and interest of any written piece by facilitating the reader’s comprehension. Additionally, graphics improve the usability and user engagement of your website, which benefits your SEO efforts.
What is advanced SEO tool?
Advanced SEO refers to a group of tactics that call for a more thorough knowledge of marketing technology, search engine algorithms, and SEO. These techniques and approaches go beyond the fundamentals of SEO and can provide you an advantage over your rivals.