Reading Time: 6 mins 17 sec
In this article, we are discussing how to use GTmetrix for website speed testing.

The speed of a website has a significant impact on both user experience and search engine rankings.
Websites that take a long time to load can have high bounce rates and low conversion rates.
Therefore, it is important to test your website speed and optimize it for better functionality.
A comprehensive analysis of your website performance and speed is provided by the renowned website speed testing tool GTmetrix.
This article will demonstrate how to use GTmetrix to test your website speed and improve its performance.
Read This: Navigating The Future Of Content Creation
what is gtmetrix
An online tool called GTmetrix checks how quickly and effectively websites load.
It provides detailed reports on a number of metrics including page load time, page size, request volume, and more.
This data can be used to pinpoint areas where website performance and user experience can be improved.
Additionally, GTmetrix provides recommendations to increase website speed, such as optimizing images, minifying CSS and JavaScript files, and reducing the number of requests.
Using GTmetrix by website owners and developers can help them spot performance issues, increase their website’s search engine ranking, and enhance the visitor experience.
Why Website Speed Matters
Following are some of the factors that affect website speed:
user experience:
The user experience of a website is directly affected by its speed. Users can become impatient and quickly abandon a website if it loads slowly. According to studies, users are more likely to leave a website if the loading time exceeds three seconds. On the other hand, a fast-loading website can increase user interaction and increase engagement.
Ranking on search engines:
Search engine ranking is also greatly affected by website speed. Website speed is a ranking factor according to Google, and websites that load quickly are more likely to appear in search engine results. This is so that users have the best experience possible, and websites that load faster are considered more user-friendly by search engines.
Response on mobile devices:
Website speed has grown in importance as more and more people use mobile devices to browse the Internet. Websites need to load quickly and provide a pleasant browsing experience for mobile users. High bounce rates and low rankings in mobile search results can result from websites that take a long time to load. Therefore, it is important to make your website mobile-friendly and ensure that it loads quickly on all devices.
Read This: Google February 2023 Product Reviews Update
How to Use GTmetrix for Website Speed Testing Tool to Improve Your Website’s Speed
User experience, search engine rankings, and conversion rates all depend on how quickly a website loads. GTmetrix is a powerful speed testing tool that helps you analyze your website speed and suggest improvements. This article will demonstrate how to use GTmetrix to speed up your website.
Step 1: Visit the GTmetrix website
The first step is to visit the GTmetrix website. com. After reaching the website you will get a text box where you can enter your website URL.

Step 2: Enter your website’s URL
After entering your website’s URL in the text box, click on the “Test your site” button. You will receive a report from GTmetrix after evaluating your website speed.
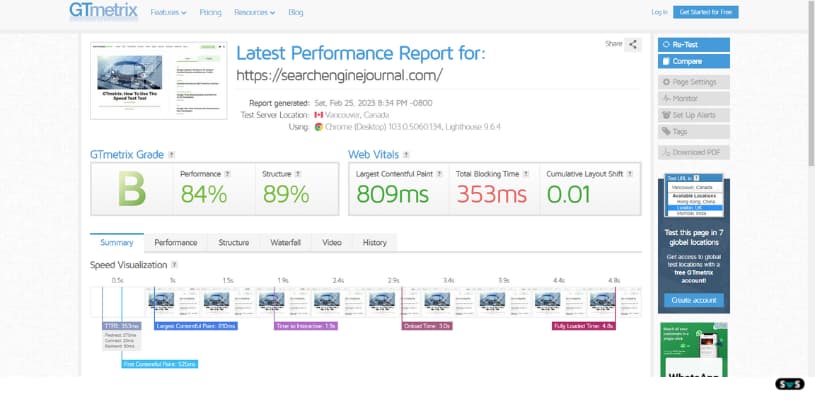
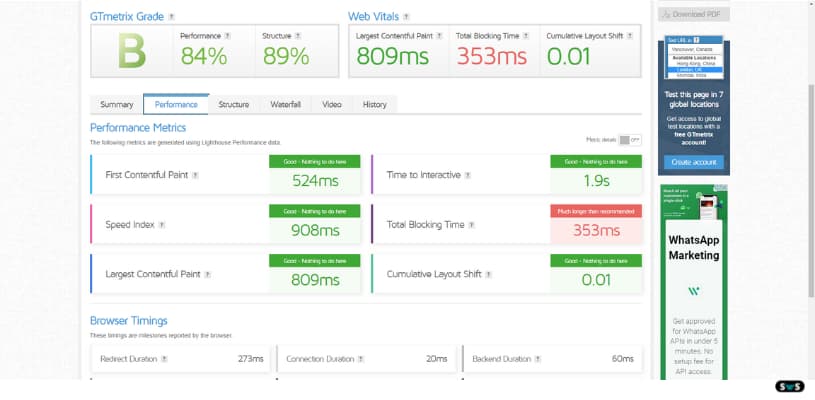
Step 3: Analyze your website’s speed report
After the analysis is over, GTmetrix will give you a complete report on your website speed performance.

The reports contain data on page size, request count, load times, and other important metrics.

Step 4: Analyze the recommendations
After you’ve checked your website speed report there will be a section labeled “Recommendations”. You can increase your website speed by following the advice given in this section. Image optimization, CSS and JavaScript file minification, and request volume reduction can all be advised.
Step 5: Implement the recommendations
The recommendations should now be put into practice after you have given them some thought. To reduce the size of your images without sacrificing their quality, start by optimizing them using a tool like TinyPNG.

Next, use a program like CSS Minifier and JSCompress to minify your JavaScript and CSS files.

Last but not least, reduce the number of requests by combining multiple files into a single file and using a Content Delivery Network (CDN) to serve static files.
Read This: Best Practices For Linking On Google
GTmetrix Reports Explained
Renowned website speed testing tool GTmetrix provides a variety of reports to help you analyze your website performance. Here are some of the most important reports that GTmetrix provides:
The score for page speed:
The PageSpeed Score for your website is generated by GTmetrix using Google’s PageSpeed Insights tool. Your website’s performance in terms of speed and optimization is measured by this score, which ranges from 0 to 100. Better performance is indicated by a higher score, and GTmetrix provides tips to increase your score.
YS Slow Rating:
GTmetrix’s YSlow Score, which uses Yahoo’s YSlow tool to measure website performance, is also available. The YSlow score is on the same scale as the PageSpeed score, ranging from 0 to 100, with higher scores indicating better performance. GTmetrix provides advice on how to increase your YSlow score by optimizing images and reducing HTTP requests.
Page Description:
GTmetrix provides in-depth data about your website’s pages, such as page size, number of requests made, and load times. This report lists the number of errors and warnings that were detected along with recommendations to fix them.
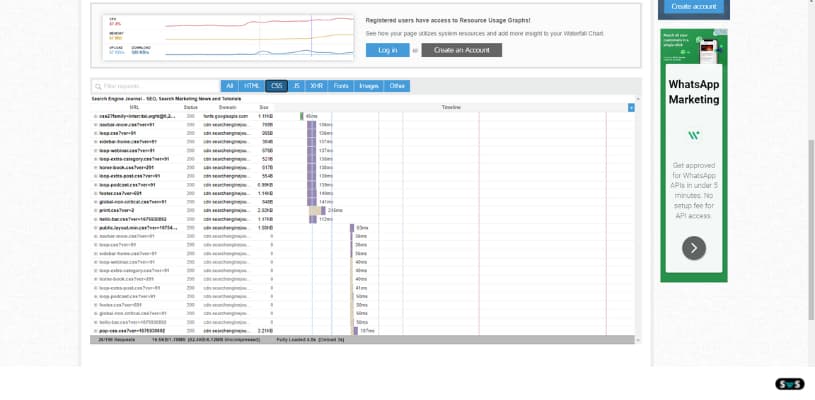
Waterfall diagram:
A waterfall chart is a diagram that shows how long your website takes to load. It displays the time taken to load each component of your website including stylesheets, scripts, and images. With the help of this report, the elements that slow down your website can be identified and then optimized.
Video playback:
Furthermore, GTmetrix provides a video playback report that displays a video of how quickly your website loads. You can use this report to see how your website loads and spot any issues that may be slowing down its performance.
History:
Lastly, GTmetrix provides a history report that charts your website’s performance over time. You can use this report to monitor the evolution of your website’s performance and spot any trends.
Tips to Optimize Website Speed
Both the user experience of your website and its search engine ranking can be enhanced through website speed optimization. Here are some pointers to improve your website speed:
image optimization:
Images are often the largest files on a website, and they can slow down page load times significantly. Images can be optimized by compressing them, which reduces their size without sacrificing quality. Images can also be delayed to load until needed using lazy loading.
Cut down on HTTP requests:
Each component of your website, including images, scripts and stylesheets, needs to be loaded using a different HTTP request. Your website will load more slowly because it has to process more requests. Using CSS sprites, consolidating files, and reducing the number of images on the page can all help you reduce the number of HTTP requests.
Cut down on server response time:
The amount of time it takes for your server to respond to a request can affect page loading speed. A faster web host, database optimization, and reduced use of plugins and third-party scripts can all help you reduce server response times.
Use a Content Delivery Network (CDN):
CDN is a group of servers that spread your website content over a wide area. Using a CDN allows you to reduce the distance that data must travel, which can speed up page load times.
CSS and Javascript must be optimized:
Page load times can be significantly slowed down by JavaScript and CSS files. These can be made more efficient by decompressing, having fewer files, and loading them asynchronously.
Enable browser caching:
By using browser caching, the user’s device can store your website’s files so they do not need to be downloaded every time they visit. This can greatly increase how quickly pages load. By including the Cache-Control header in your website files, you can enable browser caching.
Read This: 15 Black Hat Techniques That Can Harm An SEO Campaign
Conclusion
In this article, we are discussing how to use GTmetrix for website speed testing.
And finally, the success of your website is greatly influenced by its speed.
An efficient instrument for analyzing and enhancing website speed is GTmetrix.
You can use GTmetrix to increase your website speed and beat rival websites on Google by taking the steps mentioned in this article.
Please share and comment if you like this article.
Read Also
- Top 65 Technical SEO Interview Questions And Answers
- Does Bold Text Help SEO
- How To Create The Perfect H1 Tag For SEO
- Google Announces Five Changes Coming To Mobile Search
- Benefits Of Using Semrush
FAQ
What is a good PageSpeed score?
In general, a good PageSpeed rating is over 90. However, the score may vary depending on the depth of your website pages and the amount of content they contain.
What is YSlow score?
One tool for evaluating website performance is called YSlow. A website’s YSlow score is determined by a variety of elements, including file size, HTTP requests, and caching.
What is a Waterfall chart?
An example of how long each element on a web page takes to load is what is called a waterfall chart. The chart displays the order in which the elements are loaded as well as the amount of time each element took to load.
How often should I test my website speed?
To make sure your website is optimized for the best performance, you should test its speed regularly. It is advised to check your website speed at least once per month.
How can I improve my website speed?
Images can be optimized, HTTP requests can be minimized, server response times can be sped up, CDNs can be used, CSS and JavaScript can be optimized, and your website’s Browser caching can be turned on to speed up. By taking these actions the performance and speed of your website can be greatly enhanced.